
Treact is a free set of UI components built with React and TailwindCSS (twin.macro). If you would like to learn more about Treact, checkout this post: Treact - Free React UI Components
This articles describes how you can use Treact Components with your own React App.
When you download Treact, you already get a React App (built with create-react-app) which contains all the UI Components and the prebuilt landing pages.
We’ll see how to import these components into your own React apps by installing & configuring dependencies the components need, and then copying the relevant files.
We’ll be using create-react-app to scaffold our new project, but you can take the steps explained here and apply it to your app that’s built with Gatsby or Next.js.
1. Download Treact#
Visit the Treact Homepage and download it. You will get a ZIP archive which contains a React app with all the Treact components. Unzip this archive.
Read this article if you want to learn more about the project structure of the components.
2. Create A React App#
You probably don’t need to do this, because you most likely already have a project where you need to integrate the components.
We’ll be using create-react-app for this.
npx create-react-app treact-example
cd treact-example
3. Configuring Dependencies#
Treact components have various dependencies. You might not need all of them depending on the component you want.
We are going to install all of them, for ease-of-use. They shouldn’t cause any negative effect on your bundle size since only the required dependencies will be bundled by your bundler.
yarn add styled-components twin.macro@rc tailwindcss slick-carousel react-slick react-modal framer-motion feather-icons
3.1) Configure twin.macro#
twin.macro is a library that treact uses to write tailwind classes within styled-components.
It has a setup guide for configuration with major frameworks like Gatsby, Next.js, Create React App, and even vanilla React.
You can checkout those guides here if you are not using Create React App.
First, copy the babel-plugin-macros.config.js to your root project directory (where your package.json resides).
cp ~/Downloads/treact/babel-plugin-macros.config.js .
This file configures twin.macro, specifies where our tailwind config file resides, etc. You can learn more about this on twin’s GitHub page.
Next, copy the tailwind config file which contains all of our tailwind settings to the src directory. You can modify this file to change things like the primary color pallete, default font, etc. Learn more about Tailwind here.
cp ~/Downloads/treact/src/tailwind.config.js src/
3.2) Enable absolute imports#
Absolute imports allow you to import things using absolute paths rather than relative mess like ../../../components/footer/Simple.js.
With absolute imports, you can use a path like components/footer/Simple.js.
Treact components use absolute imports (and I recommend you do as well). Enabling this with create-react-app is pretty simple. A simple google search should give you the guide on how to do it for other frameworks like Gatsby, or Next.
To enable it for Create React App, create a file called jsconfig.json in your project root directory.
Inside this file, paste the following JSON
{
"compilerOptions": {
"baseUrl": "src"
},
"include": ["src"]
}
This makes all absolute imports start from the src directory.
4. Copy the relevant component files#
All components are inside src/components. We’ll copy this directory to our app (assuming you placed the extracted Treact ZIP file in ~/Download).
cp -r ~/Downloads/treact/src/components src/
Note: If you already have a folder that we want to copy (in this case components), simply merge their contents.
Next, copy the helpers directory. This contains various helper utilities used by Treact components.
cp -r ~/Downloads/treact/src/helpers src/
Next, copy the images directory. This directory has images which are used by the components for things like default illustration images, icons, decorator blobs, etc.
cp -r ~/Downloads/treact/src/images src/
5. Import Font#
Treact uses the Inter font for all of its components. You can import it by either linking it in your base index.html file or using a CSS file, and then importing that CSS file in your root JS file (like App.js or index.js)
We’ll go with the second option here, because not all frameworks provide an index.html file.
Create a file called style.css inside your src folder. Paste the following font import from Google Fonts into that file.
@import url("https://fonts.googleapis.com/css2?family=Inter:wght@400;500;600;700;900&display=swap");
You’re all done#
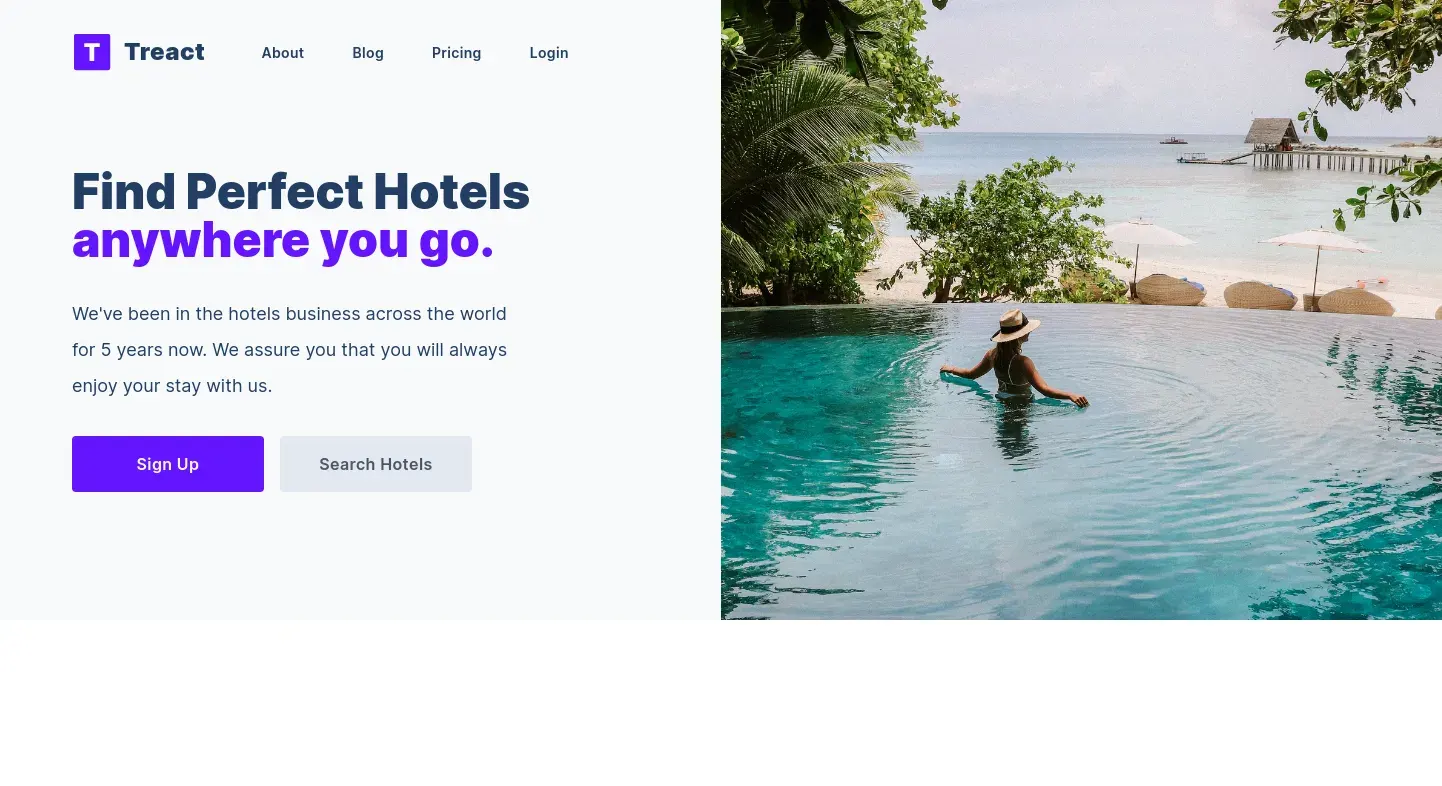
You can now use all the components in your app. Let’s try using a Hero component. We’ll replace the content of our App.js with the below content.
import React from "react";
import "style.css";
import "tailwindcss/lib/css/preflight.css";
import AnimationRevealPage from "helpers/AnimationRevealPage";
import Hero from "components/hero/FullWidthWithImage";
function App() {
return (
<AnimationRevealPage>
<Hero />
</AnimationRevealPage>
);
}
export default App;
Result#

Remember to import the base styles like I’ve imported above in your root component.
One other requirement is that the root component has to be the AnimationRevealPage component. This component adds a wrapper div with some styles that make the components look & integrate better. You can disable the slide in animation using the disabled prop if you don’t like it like below.
<AnimationRevealPage disabled>
<Hero />
<Features />
</AnimationRevealPage>
That’s all#
When I started working on Treact, I didn’t have the vision to make it a component library, where you just install the package, and then import componnets from it. That was probably a mistake.
I am however, working on a new library that will have a much better developer experience, and I will be releasing that soon.
If you have any questions, feel free to reach out to me via Twitter.
Get more articles like this
Subscribe to my newsletter to get my latest blog posts, and other freebies like Treact, as soon as they get published !
